Using the latest Font Awesome icons together with Font APEX
How to do it and what benefits it brings?
TLDR
Oracle APEX has its own set of icons, called Font APEX. This collection is a subset of the famous Font Awesome icons that are free to use. The collection stays consistent throughout the new versions of APEX with some small additions. However Font Awesome gets updates more frequently than this with a lot more free icons available for use. In this blog post you will learn how to download and use the extended set of icons, together with the built-in Font APEX.
Benefits
Having the additional set of the original Font Awesome icons brings some important benefits to the application development process.
Expanded Icon Library:
Font Awesome offers a vast collection of icons covering various categories such as technology, business, social media, and more.
By using both Font Awesome and Font APEX, you can expand your available icon options. This is especially useful when you need specific icons that are not part of the default Font APEX set.

Customization and Aesthetics:
Font Awesome provides icons with different styles (solid, regular, light, etc.) and customization options.
Combining Font Awesome icons with Font APEX allows you to tailor the visual appearance of your application. You can choose icons that align better with your design and branding.
 💡Note that
💡Note thatThin,LightandDuotoneicons are available in the paid PRO plans of Font Awesome.
Specialized Use Cases:
Font Awesome includes icons specifically designed for certain scenarios (e.g., payment methods, medical symbols, etc.).
When building applications, you might encounter unique requirements where Font Awesome icons are a better fit. Having access to both libraries allows you to address these specialized use cases effectively.

Installation
Download the latest Font Awesome for Web
https://fontawesome.com/downloadExtract to a local folder. Should end up with something like this:

Open the
less/_variables.lessfile for editing. Change the variable below and save.// put whatever prefix you want instead of fa6. // The original prefix was fa @fa-css-prefix : fa6; // change the path if you will have both the CSS // and font files in the same folder in APEX // The original path was ../webfonts which means that // you had to have a webfonts folder in APEX at the same level // as the folder with the CSS files @fa-font-path : "";Open a Command Prompt or Terminal on Mac. Depending on the operating system, make sure
lessis installed. For MacOS, use the following command:sudo npm install less -gOpen the terminal window in the Font Awesome
lessfolder.Run the following commands to compile the
fontawesome.less,brands.less, etc. files:lessc fontawesome.less fontawesome.css lessc brands.less brands.css lessc regular.less regular.css lessc solid.less solid.cssThis will create new CSS files in the folder -
fontawesome.css,brands.css, etc.In APEX, in Static Application files or Static Workspace files, upload the new CSS files to a new folder, mine was named
fa6. So now you should have these two files as follows:
#APP_FILES#fa6/fontawesome.css
#APP_FILES#fa6/brands.cssIn the same folder in Static Application files or Static Workspace files, add the font files located on your local machine in the folder webfonts -
fa-brands-400.ttf,fa-brands-400.woff2, etc.You should now have the following too:
#APP_FILES#fa6/fa-brands-400.ttf
#APP_FILES#fa6/fa-brands-400.woff2
etc.In your APEX application, go to Shared Components. Add the path to the CSS files in
Application Definition/User Interface/CSS.Use the new icons! Here is an example:
<span class="t-Icon t-Icon--left fa6-brands fa6-strava" aria-hidden="true"></span>
<span class="t-Icon t-Icon--left fa6-beat-fade fa6-brands fa6-hashnode" aria-hidden="true"></span>
<span class="t-Icon t-Icon--left fa6 fa6-pen-nib" aria-hidden="true"></span>
A full list of Brands icons can be found here.
https://fontawesome.com/search?o=r&f=brands

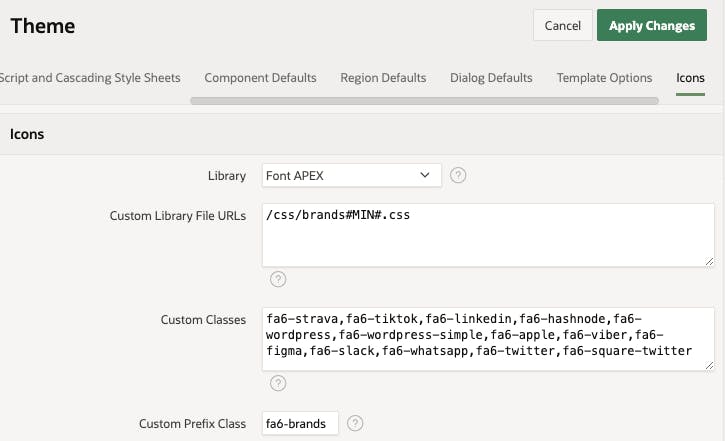
- Additionally, add the reference to the icons CSS file in the app
Theme/Iconsso you can select them from the Builder.


Custom tab and not the actual icons previewed.Other resources
Having an extended set of Font Awesome icons has always been a popular demand, that's why many people have done similar step-by-step tutorials in the past. Here is a short list:
Follow me
Did you like this blog post?
Follow me! 🔔