How to copy APEX theme styles between applications
See how APEX stores a configuration of your Theme Roller changes and how to move them across applications 🎨
In this blog post I have summarized the steps you'd need in order to copy a Theme Style from one application to another. See how APEX translates your Theme Roller changes into CSS variables and applies them to your app 🎨 How and where a configuration is saved and how to use it ⚙️
Using the Theme Roller
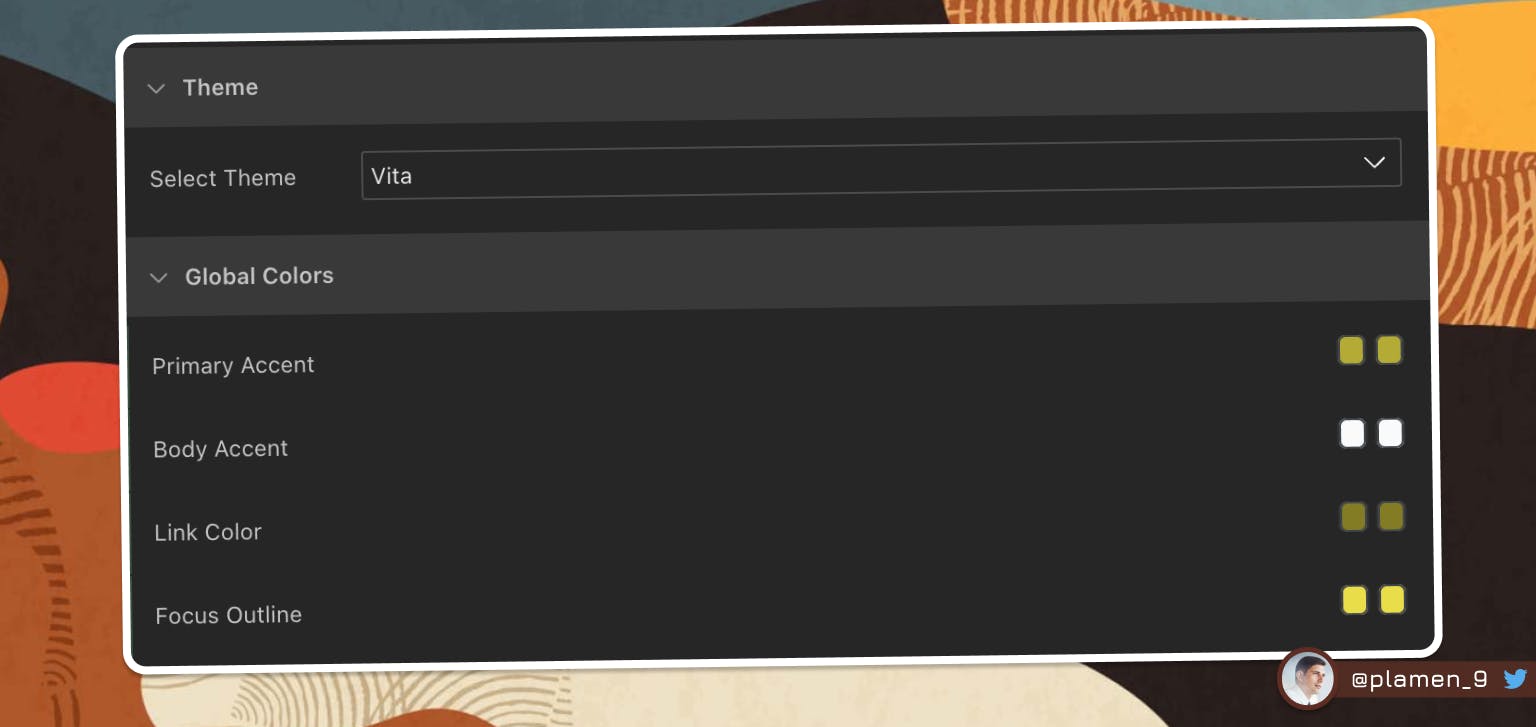
Let us first build a custom style in one of our APEX applications. While being logged into the APEX Builder, run you app. Then from the Developer Toolbar, select Customize / Theme Roller. Now we will start editing the Vita style from scratch.
Note that the Theme Roller changes are only illustrative and I encourage you to use your own, matching your vision or brand guidelines.
I have changed some of the
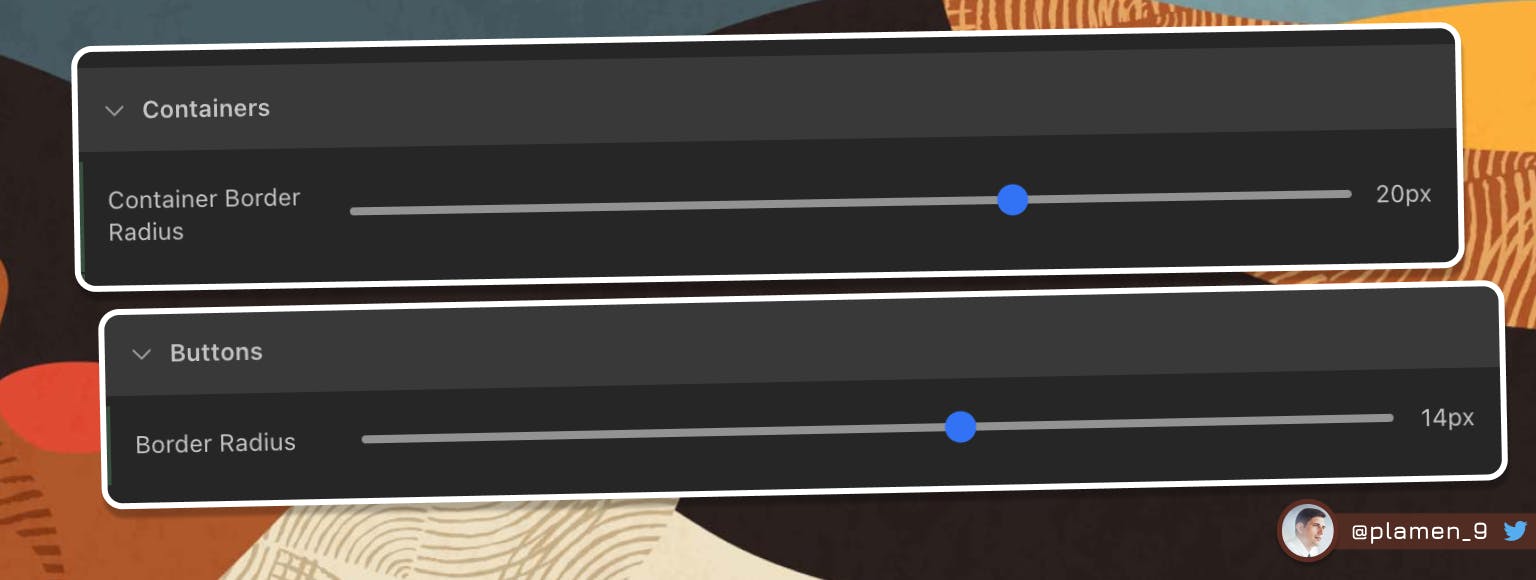
Global Colors, as seen from the pictures. Their hex codes are as follows:#b6aa00,#fafafa,#857c00,#ecdd00.I also changed some border radiuses, like the
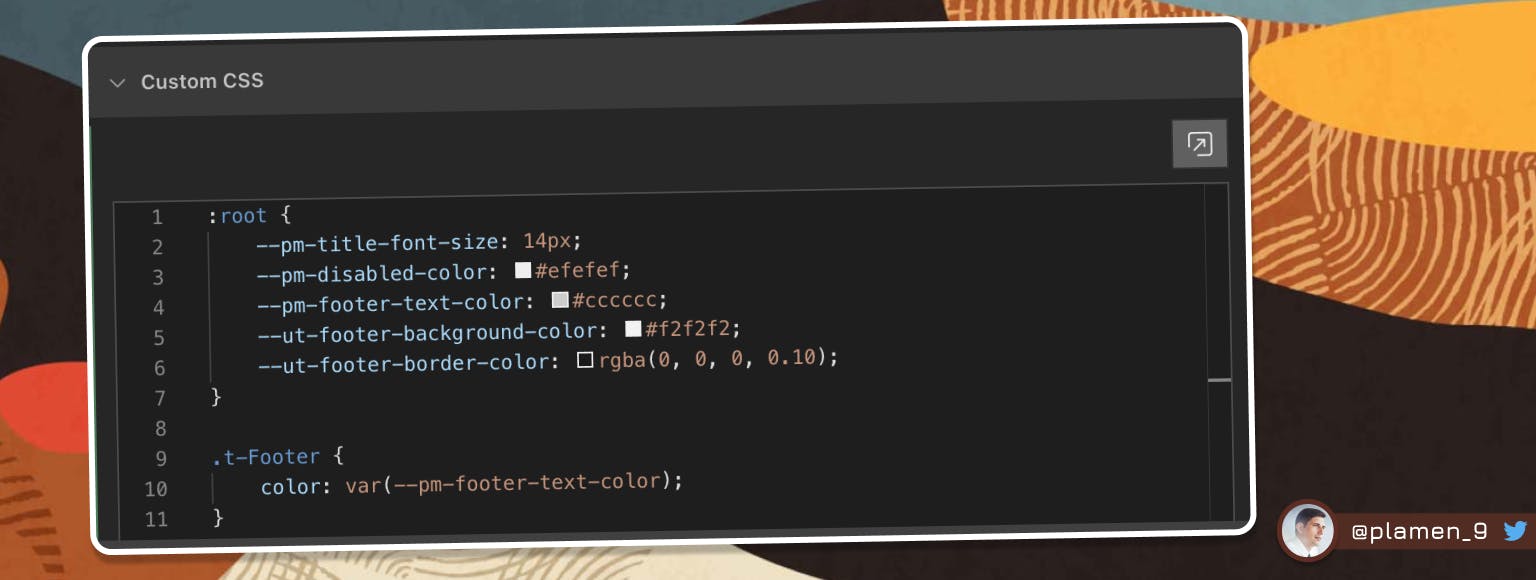
Container Border RadiusandButtons Border Radius.Finally, I added some
Custom CSS. I will not go into much details about the APEX CSS variables, but will mention that the ones prefixed with--pmare my own vars, while the--utones will overwrite already existing ones in the APEX Universal Theme. They better be put in the:rootpseudo-class so they are accessible everywhere.
Once done with the changes, click on
Saveand give your Theme Style a name. I have chosen "Demo Style" for this example.
:root {
--pm-title-font-size: 14px;
--pm-disabled-color: #efefef;
--pm-footer-text-color: #cccccc;
--ut-footer-background-color: #f2f2f2;
--ut-footer-border-color: rgba(0, 0, 0, 0.10);
}
.t-Footer {
color: var(--pm-footer-text-color);
}



Exploring the Theme Style configuration
Now that we have new Theme Style saved, let's take a look behind the scenes.
Go to
Shared Components \ Themes \ Universal Theme - 42Scroll down to the
Stylessection and select the newly created Theme Style (in my case "Demo Style")Navigate to the
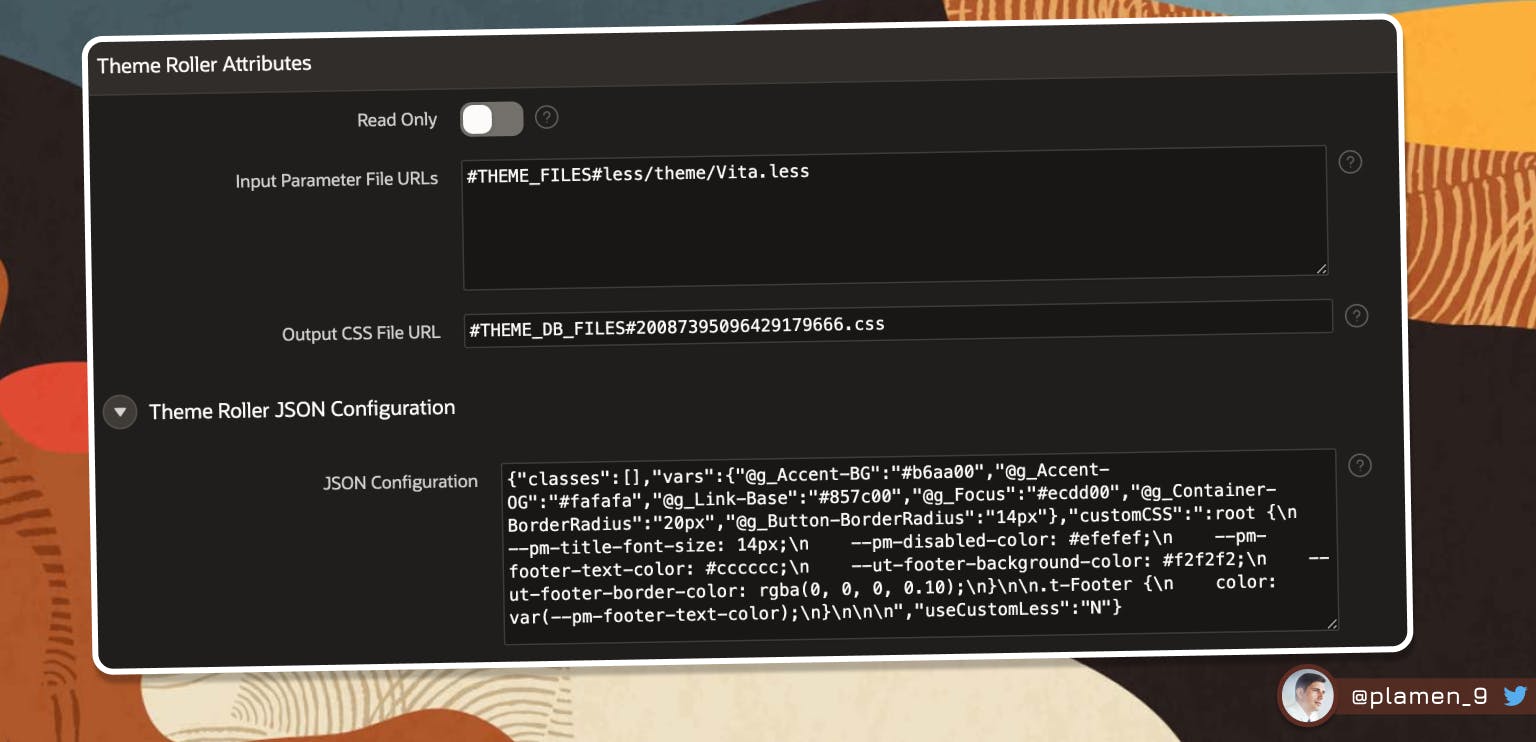
Theme Roller Attributes. What we see here is that APEX has created:A new
Output CSS File URL: #THEME_DB_FILES#20087395096429179666.cssIt is based on the Vita style, so
Input Parameter File URLsis #THEME_FILES#less/theme/Vita.less.The
JSON Configurationis generated based on my changes in theTheme Roller, so the number of variables is exactly the same as the number of my changes.

{
"classes":[],
"vars":{
"@g_Accent-BG":"#b6aa00",
"@g_Accent-OG":"#fafafa",
"@g_Link-Base":"#857c00",
"@g_Focus":"#ecdd00",
"@g_Container-BorderRadius":"20px",
"@g_Button-BorderRadius":"14px"
},
"customCSS":":root {\n --pm-title-font-size: 14px;\n --pm-disabled-color: #efefef;\n --pm-footer-text-color: #cccccc;\n --ut-footer-background-color: #f2f2f2;\n --ut-footer-border-color: rgba(0, 0, 0, 0.10);\n}\n\n.t-Footer {\n color: var(--pm-footer-text-color);\n}\n\n\n",
"useCustomLess":"N"
}
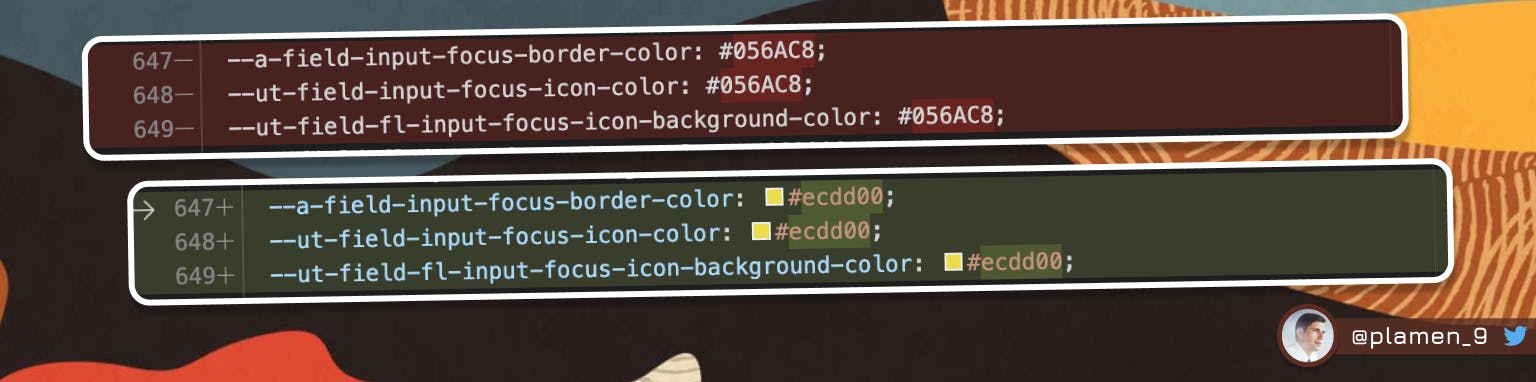
- Each of those variables is used by APEX to generate the output CSS file, as one of the variables from the JSON could be used to change multiple variables in the output CSS file. For example, the @ g_Focus has changed several different Universal Theme CSS variables of the output file. From the default blue color (#056AC8) to the yellow we defined (#ecdd00).

Copying Theme Style to another application
The essence of the whole process is the JSON Configuration from the previous steps. Here are the steps to make use of it and copy your custom Theme Style to another application.
An your new application, create a new Theme Style. The steps are exactly the same as when creating you original theme style. While being logged into the APEX Builder, run you app. Then from the
Developer Toolbar, selectCustomize / Theme Roller. Select theVitastyle. Once loaded click onSaveand give your Theme Style a name.Go to
Shared Components \ Themes \ Universal Theme - 42Scroll down to the
Stylessection and select the newly created Theme StyleNavigate to the
Theme Roller Attributes \ JSON ConfigurationPaste the
JSON Configurationof the custom Theme Style in your original applicationDone! You have a brand new Theme Style, a complete copy of the one you created in your first application.
The alternative way
Thanks to Louis Moreaux and Maxime Tremblay who pointed me to their posts, describing the alternative way of getting and applying the configuration JSON.
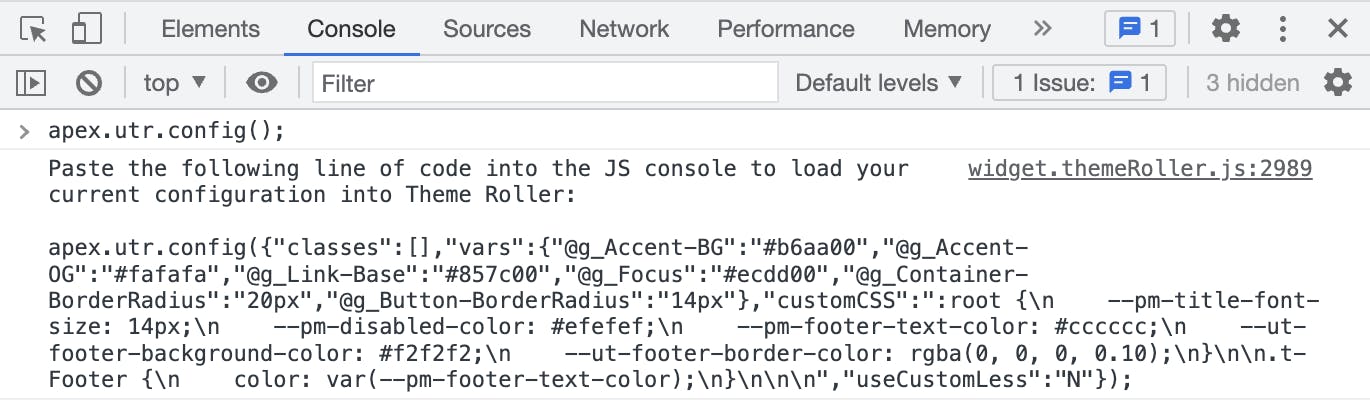
- While having the Theme Roller of the original app opened, run the following command in the console of your browser Dev Tools. You will get the same JSON from the previous method explained.
apex.utr.config();

Copy the generated JSON from the console. It will start like that:
apex.utr.config({"classes":[],"vars":{"@...});Open the destination app and open Theme Roller
Paste the JSON in the console tab of the browser dev tools
Changes will now be reflected into the Theme Style you have currently opened
Save the Theme Style
🔗 Link to Maxime Tramblay's blog post: Copy Theme Roller Theme From One Application to Another
🔗 Link to Louis Moreaux's Twitter thread: JavaScript function to get and set the Theme Roller properties
New Export/Import option in 23.1
With the release of APEX 23.1 all of the above methods become obsolete. We now have declarative, out-of-the-box
Export/Importfunctionality, available in Theme Roller 🌟
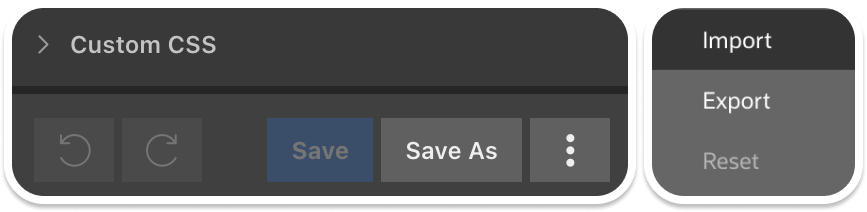
To use your custom Theme style in another application, put it into version control or simply make a backup of it, simply select the three dots in the bottom right corner of Theme Roller and select Export. As simple as that.

What APEX will generate is the same JSON file, as we managed to get using the previous two approaches. To apply the Theme to another app, simply use the Import option and select the previously exported file.
A small feature some may say, but I think it's a big one - especially for new APEX developers and people who have not explored APEX as much. It's now very obvious and easy to use it in the same place where you'd done your Theme style changes. 💡
Follow me
Like that post? Follow me on Twitter and LinkedIn!
🔷 @plamen_9 on Twitter
🔷 Plamen Mushkov on LinkedIn

